Kein Browser gleicht dem anderen. Eine Website sollte daher auf verschiedenen Browsern funktionieren und gut aussehen. Doch welche Browser sind für Webentwickler, Seitenbetreiber und Grafiker relevant und gibt es Unterschiede beim Tracking? In meinem Blog verrate ich euch heute, mit welchem Browser eure Zielgruppe im Netz unterwegs ist und ob es ausreicht, wenn eure Website auf Chrome und Firefox funktioniert.

Und ein Browser hat sich in den letzten Jahren besonders hervorgetan…
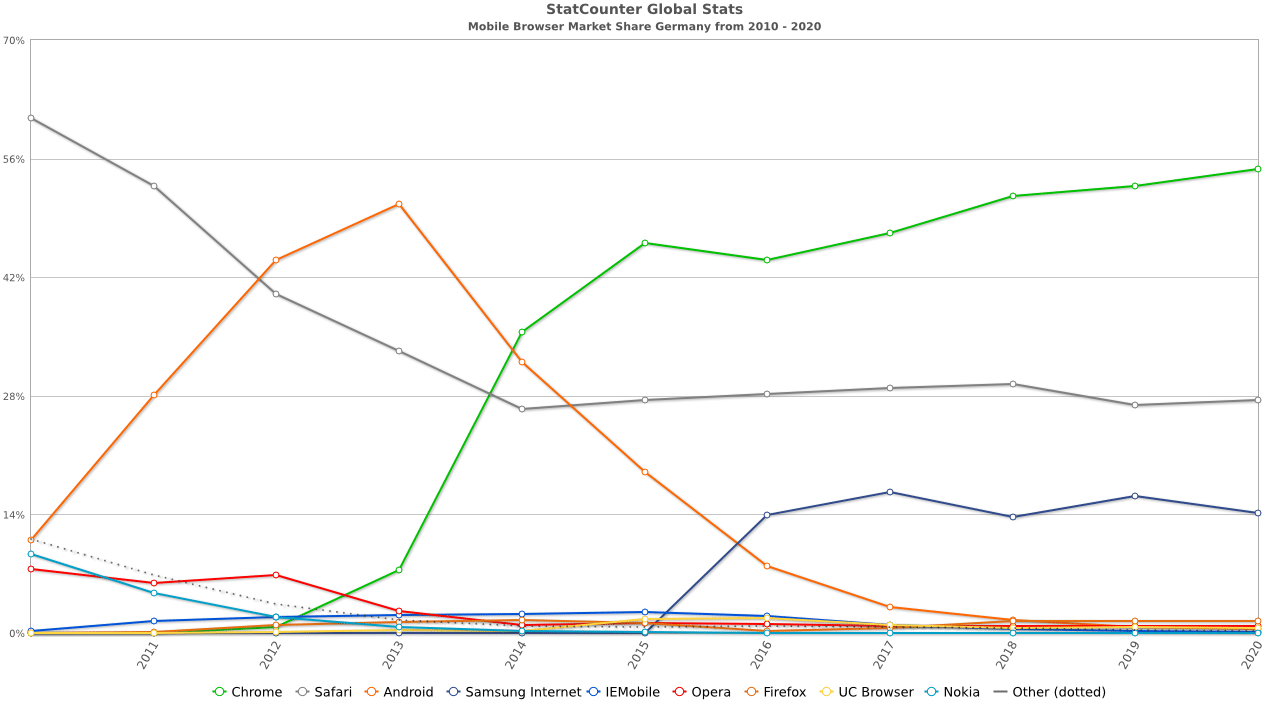
Diese Mobile-Browser sind gefragt:

Wenn ihr an Webentwicklung denkt, dann kommt ihr am Mobile First Ansatz nicht vorbei. Und auf den mobilen Endgeräten hat sich in den vergangenen Jahren einiges getan. Mit einem Marktanteil von 54,71 Prozent liegt der Chrome-Browser von Google unangefochten auf Platz eins. Dabei war Chrome noch bis etwa 2012 nahezu irrelevant für die Nutzer von Smartphones und Co. Auf Platz zwei rangiert (den Apple Nutzern sei Dank) der Safari-Browser. Einen überraschenden dritten Platz belegt der Samsung eigene Browser und der einstige Platzhirsch Firefox spielt auf mobilen Endgeräten mit 1,38 Prozent kaum mehr eine Rolle.
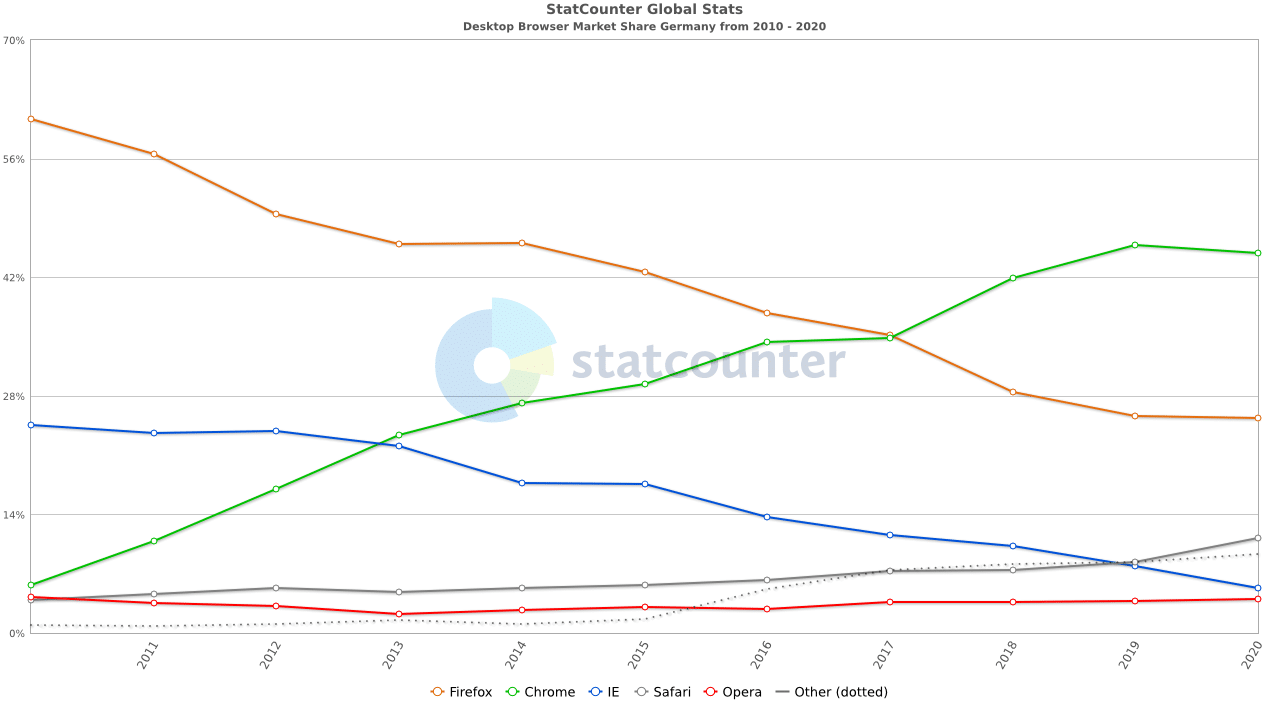
Diese Browser sind auf dem Desktop gefragt:

Auch auf dem Computer kann der Chrome-Browser die Poleposition behaupten. Den zweiten Platz sichert sich Firefox und ist damit deutlich beliebter, als auf den mobilen Endgeräten. Den dritten Platz auf dem Treppchen belegt Apples Safari-Browser.
Doch was bedeuten diese Zahlen jetzt für Webentwickler, Webdesigner und Seitenbetreiber?
Browser und ihre Darstellungs-Unterschiede
Wenn ihr auf eurer Webseite zum Beispiel Bilder, Texte, Layouts oder Funktionen einbaut, dann wollt ihr natürlich, dass diese auch auf allen relevanten Browsern korrekt angezeigt und fehlerfrei verwendet werden können. Weil es aber Unterschiede bei den Browsern gibt, ist das leider nicht immer der Fall. Umso wichtiger ist es, dass ihr eure Webanwendung immer mit verschiedenen Browsern testet und auch auf verschiedenen Endgeräten (z. B. Smartphone, Tablet und PC).
Im Grunde lassen sich die Browser grob in drei Lager aufteilen:
Chromium-Browser
Chromium ist ein Open-Source-Projekt und dient als Basis für viele bekannte Browser (Chrome, Opera, Vivaldi, Microsoft Edge etc.). Da die Browser auf derselben Grundlage basieren, dürfte eine Webseite, die zum Beispiel auf Chrome funktioniert, auch im Opera-Browser funktionieren (natürlich müsst ihr das trotzdem testen). Wenn eure Webanwendung also auf einem Chromium-basierten Browser funktioniert, könnt ihr damit ein breites Feld an Browsern abdecken und erreicht eine große Zielgruppe.
Mozilla Codebase
Im Gegensatz zu vielen anderen Browsern, hat Firefox eine eigene Basis für seinen Browser geschaffen. Der deutsche Browser Cliquz basiert ebenfalls auf der Firefox Basis. Der flammende Feuerfuchs ist für Webentwickler besonders zu beachten, nicht nur, weil er auf dem Computer einen hohen Marktanteil hat, sondern weil er aufgrund der anderen Code-Basis auch Elemente anzeigen und Funktionen nutzen kann, die bei Chromium-basierten Browsern eventuell zu Fehlern führen.
WebKit
Wenn ihr schon einmal ein Apple-Gerät benutzt habt, dann kennt ihr sicher den Safari-Browser. Dieser läuft auf der WebKit-Basis und ist bei den Apple-Nutzern sogar auf Platz eins. Allerdings läuft der Browser auch nur auf Apple-Geräten. Wenn sich in eurer Zielgruppe also viele Apple-Nutzer befinden, solltet ihr eure Website auch unbedingt immer im Safari-Browser testen, um Fehler bei der Anzeige und Funktion zu vermeiden.
Ist ein Tracking der Nutzer noch möglich?
Für euch als Seitenbetreiber ist neben der Funktionalität natürlich auch das Tracking eurer Seitenbesucher interessant. Was einst durch Cookies und Co ganz einfach umzusetzen war, ist durch immer schärfere Gesetze und Datenschutzvorgaben zu einer wahren Herausforderung geworden.
Und auch die Browser selbst bieten euch immer weniger Möglichkeiten, eure Seitenbesucher zu tracken. Cookie-Blocker, Tracking-Blocker oder Werbe-Blocker…die Browser wollen dem wachsenden Sicherheitsbedürfnis der Nutzer gerecht werden und bieten immer mehr Funktionen an, um anonym durchs Netz zu surfen.
First-Party-Cookies
Die First-Party-Cookies werden in der Regel vom Betreiber einer Website gesetzt, wenn ein Besucher auf diese Seite kommt. Dabei wird eine kleine Datei auf dem Rechner des Besuchers gespeichert. Durch die First-Party-Cookies kann so ein Nutzer wiedererkannt werden. Die Cookies können dabei dem Seitenbetreiber wichtige Informationen über das Surfverhalten der Besucher liefern (z. B. Besuchsdauer, welche Elemente und Links angeklickt werden usw.). First-Party-Cookies agieren auf der Website des Anbieters und die Daten werden nicht an Dritte Seiten weitergegeben.
Third-Party-Cookies
Third-Party-Cookies werden auf einer Domain durch eine weitere Domain gesetzt. Es sind also nicht nur die besuchte Domain und der Nutzer im Spiel, sondern eine dritte Domain (die Third-Party), bei der es sich sehr häufig um einen Werbeanbieter handelt. Die Datensätze werden im Browser des Nutzers hinterlegt. Besucht der Nutzer nun eine weitere Website, auf der der Werbetreibende ebenfalls Werbeanzeigen schaltet, dann wird dieser Nutzer aufgrund des Cookies wiedererkannt. Der Werbeanbieter kann so das Surfverhalten des Nutzers über mehrere Webseiten hinweg nachverfolgen und so ein aussagekräftiges Profil des Nutzers erstellen. Die Werbung kann damit gezielt für einzelne Nutzer angepasst werden. Ein Beispiel: Ein Besucher kommt auf Webseite A. Dort ist eine Werbeanzeige von Webseite B eingeblendet. Der Cookie, der jetzt von Webseite B gesetzt wird, ist ein Third-Party-Cookie.
Die meisten Browser geben den Nutzern inzwischen die Möglichkeit, Cookies zu blockieren oder sie automatisch löschen zu lassen. Mozillas Firefox und Apples Safari blockieren zum Beispiel Third-Party-Cookies per Standardeinstellung. Und auch Google Chrome hat bereits angekündigt schrittweise keine Third-Party-Cookies mehr zu unterstützen. Andere Browser (z. B. von Samsung) blockieren Third-Party-Cookies zwar nicht standardmäßig, der Nutzer kann sie allerdings über die Einstellungen blockieren lassen. Wenn ihr dennoch Daten über eure Seitenbesucher sammeln wollt, dann müsst ihr unbedingt einen Opt-in anbieten. Das bedeutet vereinfacht gesagt, der Nutzer muss jedem einzelnen Cookie aktiv zustimmen.
Alternativen zu Cookies
Wenn ihr auf Cookies verzichten wollt/müsst, dann könntet ihr eure Seitenbesucher auch mit dem sogenannten Fingerprinting identifizieren. Jeder Nutzer hinterlässt beim Seitenaufruf Spuren (z. B. IP-Adresse, Uhrzeit, Bildschirmauflösung, installierte Schriftarten usw.). Diese Daten könnt ihr sammeln und wenn ihr genügend Daten zusammen habt, lassen diese sich einem bestimmten Nutzer zuordnen, auch ohne Cookie.
Da es sich beim Fingerprinting aber ebenfalls um Daten handelt, die ihr von einer bestimmten Person erhebt, ist die Verarbeitung der Daten (also zum Beispiel um Werbung für den Nutzer anzupassen) im Sinne der DSGVO ebenfalls kritisch und darf nicht ohne Zustimmung des Nutzers erfolgen.
Eine Alternative könnte aus dem Hause Google kommen. Der Internetriese hat einen Vorschlag gemacht, Privatsphäre und Datenerhebung zu kombinieren. In einer Privacy Sandbox sollen zwar weiterhin Daten gesammelt und für Werbetreibende zur Verfügung gestellt werden, allerdings sollen die Daten keine Rückschlüsse auf einzelne Nutzer zulassen, da diese in Interessengruppen eingeteilt werden. Google möchte die Privacy Sandbox als neuen Webstandard vorschlagen und hofft, dass andere Browser-Anbieter auf den Zug aufspringen.
Weitere interessante Artikel:








