Die Schonfrist für die Mobile Optimierung ist vorbei. In den nächsten sechs bis zwölf Monaten will Google vollständig auf die Mobile-First-Indexierung von Webseiten umsteigen. Was das für das Ranking eurer Webseiten bedeutet und was ihr beachten müsst, um jetzt nicht den Anschluss an den Wettbewerb zu verlieren, verrate ich euch heute auf dem Blog…

Wie oft surft ihr eigentlich selbst noch am Desktop?
Mobile First heißt User First
Schon seit einigen Jahren ändert Google seinen Fokus weg vom Desktop und hin zu mobilen Geräten. Das ist allerdings keine Schikane vom Suchmaschinenriesen, vielmehr reagiert Google auf das veränderte Surfverhalten der User. Denn die meisten Suchanfragen gehen mittlerweile vom Smartphone aus. Konkret bedeutet das: Nach der Umstellung auf Mobile First wird die mobile Version einer Website herangezogen, um die Relevanz für den User zu bestimmen, nicht mehr die Desktopversion. So soll sich das Sucherlebnis für mobile User, und das sind mittlerweile mit 67 Prozent die meisten, stark verbessern. Solltet ihr euch also ärgern, dass die Mobileoptimierung eurer Seite viel Zeit in Anspruch nimmt, haltet euch stets vor Augen: Ihr optimiert für eure Kunden, nicht für Google.
Noch nicht mobil gecrawlt? Das ist eure Chance!
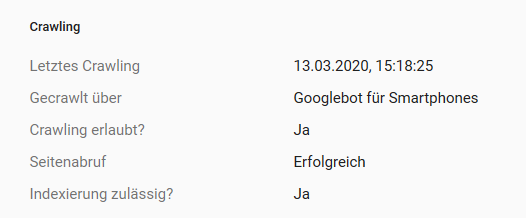
Den Wechsel vom Desktop Crawling hin zum Mobile Crawling vollzieht Google momentan Domain für Domain. Das heißt, der Smartphonebot ist bei euch möglicherweise bereits im Einsatz. Wie ihr zurzeit gecrawlt werdet, könnt ihr in der Google Search Console nachschauen. Wie ihr diese einrichtet, erfahrt ihr hier: Google Search Console schnell und einfach einrichten. Wenn ihr eine URL geprüft habt, klickt hinterher auf „Abdeckung“. Im Abschnitt Crawling seht ihr dann, welcher Googlebot eure Seite gecrawlt hat. Wenn ihr noch nicht mit dem Googlebot für Smartphones gecrawlt werdet, kann sich euer Ranking dramatisch verändern, sobald die Umstellung erfolgt ist. Seid ihr optimal auf die Umstellung vorbereitet, ist das die Chance, um eure Position in der Suche drastisch zu verbessern.

Mobile ready: Responsive Design ist Googles Liebling
Besonders häufig wird die Mobileoptimierung mit einem sogenannten Responsive Design umgesetzt. Das bedeutet, dass sich die Anzeige den Inhalten anpasst, je nachdem mit welchem Gerät und mit welcher Displaygröße die Webseite angesteuert wird. Das ist die Lösung, die Google seit Jahren empfiehlt, um besser zu ranken. Um zu prüfen, ob ihr eine Seite im Responsive Design betrachtet, zieht ihr das Browserfenster größer oder kleiner. Damit simuliert ihr eine andere Bildschirmgröße. Wenn sich die Darstellung im Fenster ändert, habt ihr eine Seite mit Responsive Design vor euch. Wenn ihr es korrekt umgesetzt habt, erkennt Google, dass es sich bei den verschiedenen Ansichten der Seite um parallele Versionen für verschiedene Bildschirmgrößen handelt und straft euch auch nicht für doppelte Inhalte (sogenannten Duplicate Content) ab.
Diese Tipps gibt euch Google für die Mobile-Optimierung
Google selbst gibt auf seinem Webmasterblog weitere Tipps zur Mobileoptimierung:
- Der Content auf der mobilen Seite muss genauso hochwertig sein, wie der auf der Desktopversion eurer Seite. Dazu gehören auch Bilder und Videos in crawlbaren Formaten, die ihr mit Alt-Tags versehen solltet.
- Bietet Google strukturierte Daten an, auch für eure mobilen Seiten. Viele Features wie Snippets werden aus diesen Daten gespeist und sorgen für eine gute Sichtbarkeit.
- Title Tags und Meta-Descriptions müssen sowohl in der Desktop und Mobile Version gepflegt werden und sollten identisch sein.
- Mobile URLs (diese erkennt ihr oft am m. vor der URL) müssen nicht angepasst werden. Wenn ihr schon Alternate oder Canonical Links eingerichtet habt, funktionieren diese weiterhin und schützen euch davor, dass die Suchmaschine fälschlicherweise von Duplicate Content ausgeht.
- Wenn es eure Website in mehreren Länderversionen gibt, achtet darauf, dass nicht nur die Desktopseiten mit den anderen Länderversionen verknüpft sind, sondern auch die mobilen Versionen untereinander.
- Sorgt für ausreichend Serverkapazität. Bei der Umstellung crawlt Google mehr und schneller.
Anmerkung: Wenn ihr jetzt denkt, der Ralph gibt mir hier gute Tipps und setzt sie selbst nicht um… 😉 Ja, ihr habt Recht, mein Blog ist leider (noch) nicht responsive. Aber nachdem erst einmal das große Responsive-Projekt bei exali an der Reihe war, musste mein Blog zurückstecken. Jetzt gehe ich das Thema aber an und werde euch hoffentlich auch bald meinen Blog im strahlenden Responsive-Licht zeigen können. Ich wollte euch das Thema Google und Mobile First jedoch nicht vorenthalten und euch trotzdem die Tipps weitergeben, auf die ich bei meiner Recherche gestoßen bin.
Weitere interessante Artikel: